
Loubi Show IV - LED Autonomous Robot Development
In 2020, I embarked on an exciting and ambitious journey with Aumovis to create a revolutionary LED autonomous robot for shows and events. Despite my past experience in animating robots with LED screens, this project required building everything from the ground up.
The Culmination: Loubi Show IV
Three years of dedicated work culminated in the Loubi Show IV, a spectacular 20-minute fashion show that pushed the boundaries of both physical robotics and software capabilities.
Pushing Boundaries:
We enhanced the robots' durability, optimized power management, and ensured safety in crowded event environments. The software was refined for more complex animations and real-time adjustments.
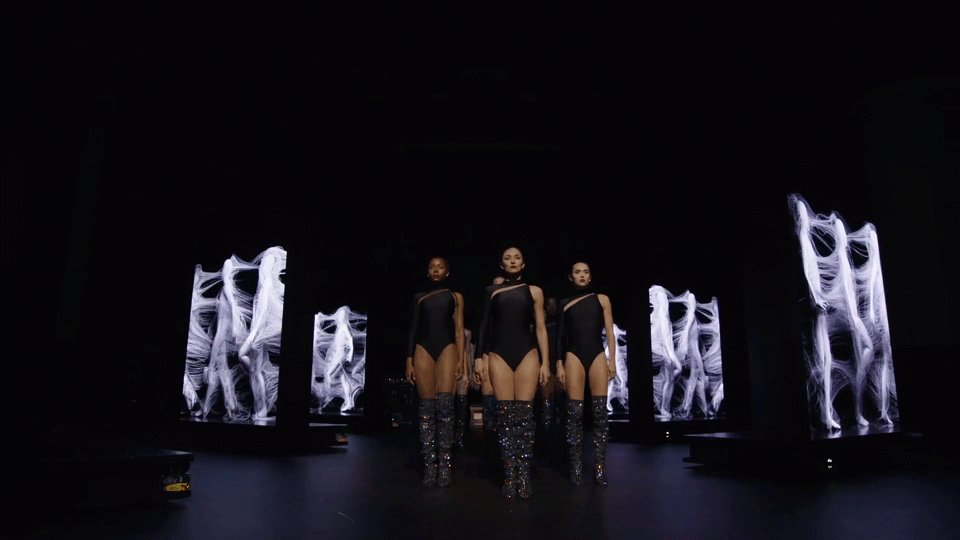
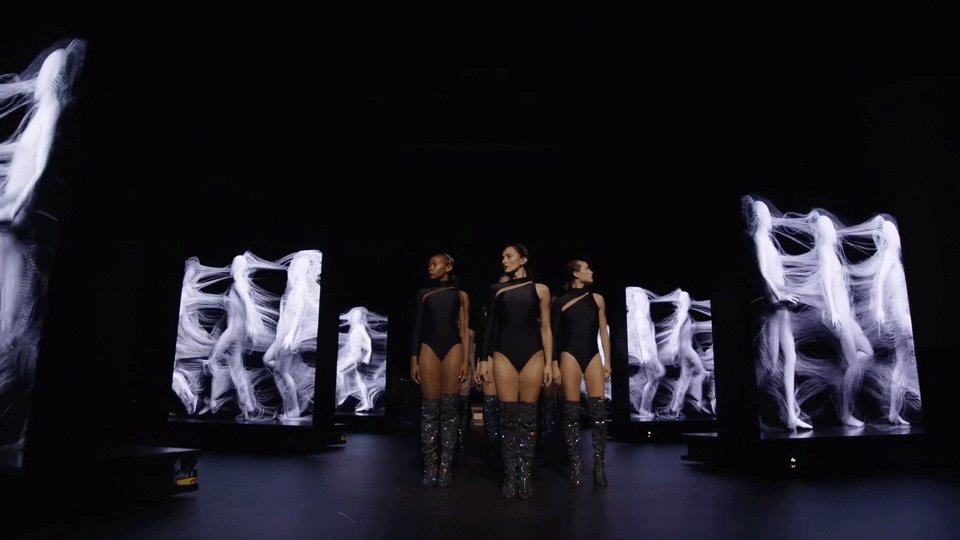
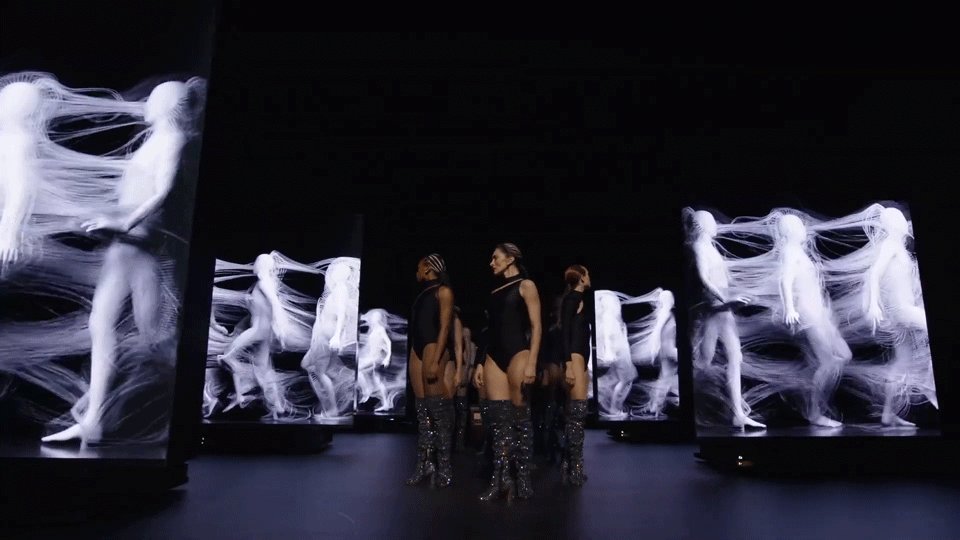
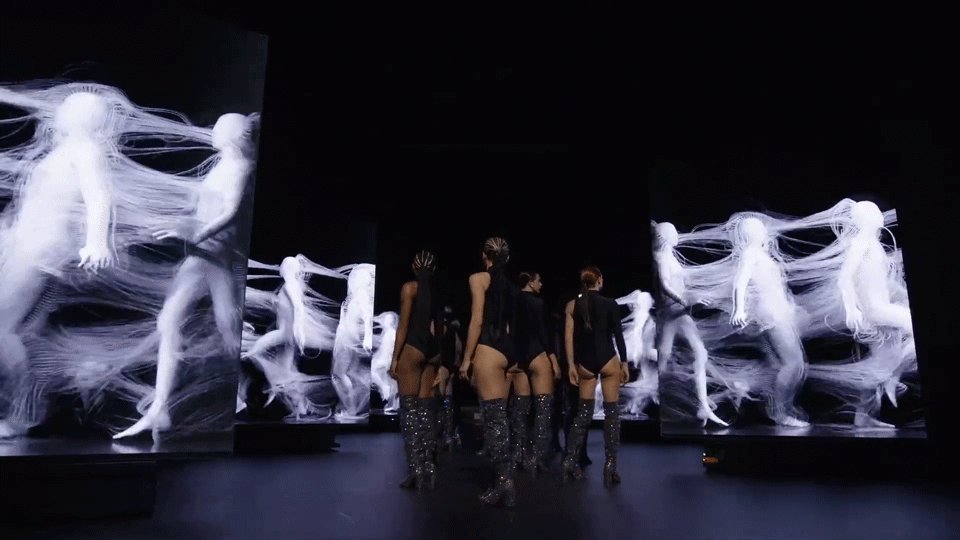
The Show:
The Loubi Show IV was a breathtaking display where robots performed intricate dance routines, perfectly synchronized with dynamic LED displays, highlighting the fashion designs. It was a fusion of technology and art that left the audience in awe.
Reflections:
This project showcases the power of collaboration, innovation, and perseverance. The journey from concept to a stunning live performance was filled with many challenges. The Loubi Show IV stands as a milestone in autonomous robot technology for shows and events, demonstrating the incredible potential of combining cutting-edge technology with creative vision.
Client: Louboutin
Production: Aumovis
Choreography: Sidi Larbi
Aniamtion: Tobias Gremmler
Robot choreo: Joan Masoliver